Einzelnes Bild einfügen:
Hier ist eine Anleitung bei galileocomputing.
Unsere Ordnerhierarchie sieht so aus:
..
/events
/floorball
/fussball /1maenner
/2maenner
/3maenner
/a-junioren
/b-junioren
/c-junioren
/d-junioren
/e-junioren
/f-junioren
/g-junioren
/alteherrenue35
/alteherrenue35
/frauen
/in_eigener_sache
/kegeln
/leichtathletik
/volleyball
In jedem Ordner werden die Bilder in wiederum in einen Unterodner abgelegt, der mit dem Datum (Jahr zweistellig-Monat zweistellig-Tag zweistellig) und ev. Kurzinfo beschriftet ist.
Einzelnes Bild einfügen:
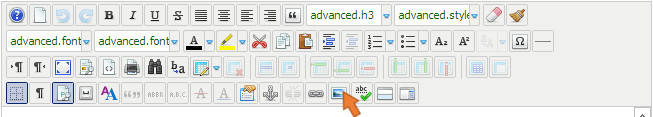
1. Cursor an die Bildposition stellen und Schalter [siehe Bild] in Symbolleiste betätigen:

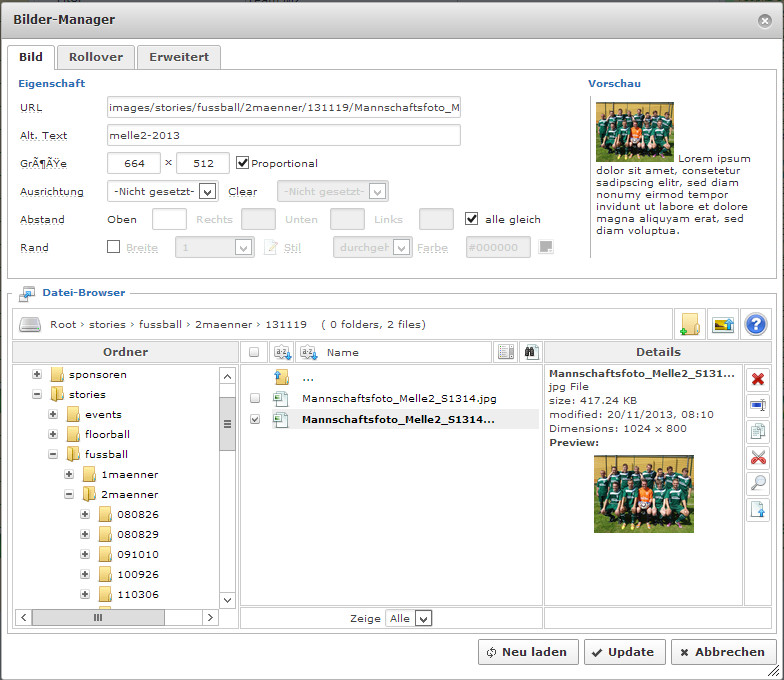
2. Im Bild-Manager in der linken Leiste zum Ordner z.B. /stories/fussball/2maenner navigieren.
3. Schalter [neuer Ordner] betätigen, Ordner entsprechend Convention benennen.
4. Schalter [Upload], Bild/Bilder auswählen und hochladen (Bilder sollten max. 1200px breit sein. bzw schon die Anzeigegröße z.B. Breite 580px haben.
5. URL: Pfad zum Bild, Alt.Text: Bildbenennung, Größe: Größe auf der Webseite

Bildergalerie einfügen:
Dazu verwendet diese Website das "Simple Image Gallery Extended" Plugin. Eine ausführliche Anleitung ist unter http://joomla-extensions.kubik-rubik.de/sige-simple-image-gallery-extended zu finden.
Hier nur ganz kurz das Wichtigste:
-
Zunächst sollten die Bilder im Verzeichnis/images/stories/im entsprechenden Unterordner abgelegt werden. Die Unterordner sind nach Sektion - Mannschaft - Datum strukturiert. Datum beginnt mitJahr-Monat-Tag. Jeweils zweistellig.Empfehlenswert ist es die Bilder vor dem hochladen auf 1024x800 zu reduzieren, um Platz zu sparen. Aber auch geringfügig größere Formate funktionieren, das Plugin reduziert die von allein.
-
Im Artikel an der Stelle wo die Gallery erscheinen soll, wird dann der Code{*gallery}pfad{/gallery*}(ohne die Sterne) eingefügt, wobei "pfad" den Pfad zum Bilderordner beschreibt. Liegen die Bilder unter "j/images/stories/fussball/2maenner/110625_relegation" so lautet der Pfad "fussball/2maenner/110625_relegation"
Für das Beispiel lautet der Eintrag also:
{*gallery}stories/fussball/2maenner/110625_relegation{/gallery*}(ohne die Sterne).
Die Galerie kann auch über den Schalter "SIGE-Parameter" eingefügt werden. dann hilft ein Assistent den Pfad einzufügen. über Parameter (z.B. random=#) lässt sich u.a. auch eine Sortierreihenfolge festlegen, weitere Informationen dazu gibt's in der ausführlichen Erklärung, siehe oben.
-
Sollen die Bilder beschriftet werden, wird im gleichen Verzechnis wo die Bilder liegen die Dateicaptions.txtmit folgendem Text eingefügt.
01_pocher.jpg|Pocher|Pocher erzielt im Nachsetzen das 1-0
02_gutesspiel.jpg|Björn|Machte nach seiner langen Pause ein gutes Spiel.
03_zuschauer.jpg|Zuschauer|Die zahlreichen Zuschauer hatten ihr Kommen sicherlich nicht bereut.usw.Vor dem ersten | steht der Dateiname (erforderlich)
Hinter dem ersten | steht der Titel (ebenfalls zwingend erforderlich, wird gleichzeitig als ALT="" genutzt)
Hinter dem zweiten | steht die Beschriftung (nicht zwingend erforderlich)
In Titel und Beschriftung sollten deutsche Umlaute ersetzt werdenämitä,ömitö,ümitü... Weitere deutsche Symbole hier und hier ausführlich
-
Verweise auf Dateien (pdf, jpg,..)
auch hier sollten die Dateien unter der oben genannten Struktur abgelegt werden, mit einem FTP-Client also z.B. unter /html/j25/images/stories/vorstand.
die Adressierung vom Beitrag aus über das link-Symbol (Verkettungsymbol) und dann ab /images, also z.B. /images/stories/vorstand/Wahlvers_14.pdf Titel mitgeben und "Öffnen in neuem Fenster" ist sinnvoll.
Einzelbild,
{gallery}stories/system/20150320, single=_logo_gwm.jpg, salign=right, connect=logo {/gallery}
{*gallery}stories/system/20150320, single=_logo_gwm.jpg, salign=right, connect=logo {/gallery*} (ohne Stern)
Wichtig:
- Durch den Parameteraufruf single lässt sich ein einzelnes Bild aus dem gewählten Ordner anzeigen.
- Der Bildname samt Dateiendung müssen komplett angegeben werden!
- Mit salign kann ein Einzelbild ausgerichtet werden.
- Im Beispiel sind zwei Einzelbilder zu sehen, die über den Parameter connect miteinander in der Galerie verbunden sind.
Weitere Infos:
https://joomla-extensions.kubik-rubik.de/de/sige-simple-image-gallery-extended
{gallery}stories/system/20150320, single=_logo_rsv.jpg, salign=left, connect=logo {/gallery}
{*gallery}stories/system/20150320, single=_logo_rsv.jpg, salign=left, connect=logo {/gallery*} (ohne Stern)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.


